

 |
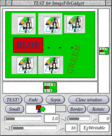
“ Neko chases the pointer, and the prisoner tries to escape... whilst there's a duck in need of shooting ” The PinboardServer running a few clients. (No ducks, prisoners or cats were harmed in the making of this patch) [Context] [Image] [Animated image] |
 |
“ A brightly coloured menu stack ” Menus appeared in random colours as you traversed them [Context] [Image] |
 |
“ The top level of the set ” The furthest out rendering of the set, cropped at the top, because I used a slightly higher resolution (and non-square) mode than the program was designed for. [Context] [Image] |
 |
“ Who do you think you are? ” The !WhoAreYou application logged the family into their work areas. [Context] [Image] [Large image] |
 |
“ My old desktop from the A5000 ” Logged in as Justin on my old system, for that retro feel but running on Select. [Context] [Image] |
 |
“ The A5000's spooler ” !Spooler with one job queued for printing, and a new job being queued. [Context] [Image] |
|
“ You've got mail! ” !PostBox showing messages when you log in. [Context] [Image] | |
 |
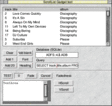
“ Finding files was a confusing task if you weren't me ” The main front end window. [Context] [Image] |
 |
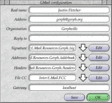
“ A little bit dated looking ” !JFAddress showing my old home, FidoNet and Internet addresses. Don't try me at those addresses - none of them are valid anymore. [Context] [Image] |
 |
“ Using External Edit with FormEdExt to edit a file ” Editing a Template file and then returning the edited file was quite simple with the EE tool - just press ' R' to return
the edited data.
[Context] [Image] [Animated image] |
 |
“ A channel with just me on it ” !IRClient connects to my !IRServer. [Context] [Image] |
 |
“ Oh, the fun you can have talking to yourself... ” !JFTerm connects to the local !IRServer. It has even still got my old 'face' in the users pane! [Context] [Image] |
|
“ Transferring a file to myself ” Example of the DCC transfer trying to copy the file '0' to myself. [Context] [Image] | |
 |
“ Look mummy! I can draw! ” My impressive drawing skills. [Context] [Image] |
 |
“ Old URLs from my 'movspclr' website ” Example editing one of the URLs in the plug-in. [Context] [Image] |
 |
“ Lots of pictures of people ” Pictures are scaled up to twice their size so that they're a little more visible. [Context] [Image] |
 |
“ There's nobody listening ” Talking to yourself isn't all that fun. [Context] [Image] |
 |
“ My software links, circa 1998 ” Editing my old 'software' links image map from my University website. [Context] [Image] |
 |
“ DrawFiles in a web browser ” !Oregano displaying an embedded DrawFile, all the way back in 1998. [Context] [Image] |
 |
“ Configuring the GMail front end ” Configuring the !GMail front end on a more modern system. Those writable icons look so ugly. [Context] [Image] |
 |
“ MyRC with bubbles for the conversations ” The !MyRC bubbles experiment was interesting but not practical. [Context] [Image] [Large image] |
 |
“ Memories of David Chess' web log ” Example RSS feed from David Chess' web log, looking a bit dated! No image, because the machine I captured it from has no Internet connection. [Context] [Image] |
 |
“ Some example speech bubbles ” Speech bubbles don't really work for the !RSS client. [Context] [Image] |
|
“ Editing the sites in FTP Update ” The front end editor was very simple, but that made it more useful to me! [Context] [Image] |
 |
“ Loading screen ” The Feud loading screen, drawn in my own editor. I wanted to use a name and hadn't chosen 'Gerph' yet. [Context] [Image] |
 |
“ Intro screen ” One of the intro screens, giving the instructions for the game. [Context] [Image] |
 |
“ Exciting map selector ” The maps were drawn direct from their definitions, using a 3x3 grid pattern. [Context] [Image] |
 |
“ Not half as good as the original, sadly ” The games doesn't play that badly, although it was always a little jerky. [Context] [Image] [Animated image] |
 |
“ One of my earliest games, and it was quite fun ” A simple game, quite nice and easy to play. [Context] [Image] [Animated image] |
|
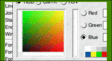
“ Let the water under the sky be gathered to one place, and let dry ground appear. ” The land generation programs apply lots of 'faults' repeatedly until a threshold is met. [Context] [Image] [Animated image] | |
|
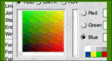
“ God called the dry ground 'land', and the gathered waters he called 'seas'. ” The distribution of the heights generated by the faults determined the land mass distribution and the number of hills and mountains. Below the blue line will be water, below the green plains, below the white hills, and the rest are mountains. [Context] [Image] | |
 |
“ RISC OS civilisation, not quite finished ” My earliest attempt at a game - replicating Sid Meier's Civilization. [Context] [Image] [Animated image] |
 |
“ Automatic run around the map follows the edge of the wall ” The automatic run along the edge of the walls in !UMoria. [Context] [Image] [Animated image] |
 |
“ Automatic mining picks up gold, over multiple pages ” The automatic mining clears everything in the veins in !UMoria. [Context] [Image] [Animated image] |
 |
“ The simplest of games ” Noughts and Crosses is the simplest game to write, although it's not all that taxing to play. [Context] [Image] [Animated image] |
 |
“ A lesson in playing with yourself ” Playing against yourself isn't half as fun, but it shows the game is playable. [Context] [Image] [Animated image] |
 |
“ The universal 'pause' logo ” Pause icon. [Context] [Image] |
 |
“ The volume bar reduces as the volume goes down ” Volume control icon. [Context] [Image] |
 |
“ Popping up on a dektop near you ” !AMInfo pops up track information and the album cover when the track changes. [Context] [Image] |
 |
“ ConfigPlus main window ” Doesn't look like much, 'cos the library implementation is main bit. [Context] [Image] |
 |
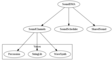
“ Top level configuration groups ” Configuration groupings, at the top level [Context] [Image] |
 |
“ Just one example of the groupings of components ” Example of the groupings through !CPIShell. [Context] [Image] |
 |
“ My local DNS server responds! ” The local DNS servers are listed in a little pop up menu. [Context] [Image] |
 |
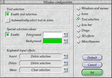
“ How do you want Selections to work? ” Configuring the way that selections looked and functioned, using the Windows configuration tool. [Context] [Image] |
 |
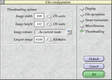
“ Decide whether you want to see more thumbnails or more of the thumbnails ” Configuring the presentation of thumbnails. [Context] [Image] |
 |
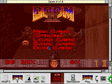
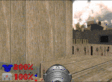
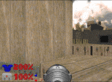
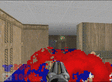
“ Doom - being attacked by Imps ” My hacked Doom, running in the Desktop. [Context] [Image] |
 |
“ How do you get off the first level? ” What you can't see is that it's actually quite smooth to play. [Context] [Image] |
 |
“ 8 bits-per-pixel without filtering ” 8 bits-per-pixel, normal [Context] [Image] |
 |
“ 8 bits-per-pixel with filtering ” 8 bits-per-pixel, all filtering on [Context] [Image] |
 |
“ 24 bits-per-pixel without filtering ” 24 bits-per-pixel, normal [Context] [Image] |
 |
“ 24 bits-per-pixel with filtering ” 24 bits-per-pixel, all filtering enabled [Context] [Image] |
 |
“ Ever wanted even more of a headache whilst playing Doom ? ” Get your Red-Green glasses out - it's time for Doom 3D! [Context] [Image] |
 |
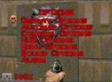
“ Normal map, but now with extra information ” The normal map had the option to add extra information about the level - the number of monsters and secrets. [Context] [Image] |
 |
“ Cheating with IDDT ” When the map cheat was enabled there were different levels of extra stuff that could be shown, including the bonuses, all the monsters and their projectiles. [Context] [Image] |
 |
“ Picture-in-Picture ” Picture-in-Picture overlays the map over the game area. [Context] [Image] |
 |
“ Pay attention to the edging ” If you resize the screen downwards the border which runs around the screen area also goes around the PIP. [Context] [Image] |
 |
“ The translucent 'quick view' is pushed to the side ” When the PIP was used in full screen, the Quick View health was pushed to one side. [Context] [Image] |
 |
“ No need to push the health around when it is overlayed ” When the overlay map was used in full screen, the Quick View could be shown in the same space. And the map fades out at the edges so that it's not so jarring. [Context] [Image] |
 |
“ Normally you're left blinded by fireballs ” Fireballs are normally quite solid things. [Context] [Image] |
 |
“ With translucent fireballs you can see the thing that killed you, as you die screaming ” With the transparency option enabled, fireballs and other items which should be see-through become transparent. [Context] [Image] |
 |
“ What else would you do on Christmas morning ? ” A present to my beta testers for Christmas. [Context] [Image] |
 |
“ Installing from the archive was easy ” The demo installed quite easily with the self extracting archive. And it ran on 32bit systems, too. [Context] [Image] [Animated image] |
 |
“ Wobbly water ” Floors would appear to wobble around. [Context] [Image] [Animated image] |
 |
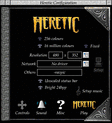
“ Options menu with many sub-menus ” The options menu was actually just a list of sub-menus which could be configured. [Context] [Image] |
 |
“ You never thought that configuring your sights was so complex? ” The crosshairs could be configured in different shapes and colours. Marvel at the reused slider bar, and the new colour patch. [Context] [Image] |
 |
“ The Heads-Up-Display with a multitude of options ” The HUD showing a line history, in different colours, and the clock. [Context] [Image] |
 |
“ A lesson in sea-sickness ” The menus themselves had some flexible (and silly) options. [Context] [Image] |
 |
“ Sound menu is pretty unchanged ” The sounds menu gained a couple of options. [Context] [Image] |
 |
“ For when you really need to stop playing games ” The alarm was actually really useful to me - I lose track of time easily. [Context] [Image] |
 |
“ In-game network options ” The network options can be controlled whilst in the game - you can even force the end of a level if you get bored. [Context] [Image] |
 |
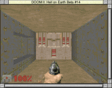
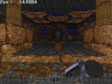
“ Heretic, looking pretty in 640 by 480 ” Heretic, showing the higher resolution display, and the scaled up status bar. [Context] [Image] |
 |
“ Don't those monsters look really blocky now? ” Unscaled status bar and weapon. [Context] [Image] |
 |
“ Smooth rendered 24 bit-per-pixel levels ” The opening level in 24 bit-per-pixel, with some nice monsters playing with me. [Context] [Image] |
 |
“ Black spell book for Heretic ” The black spell book from Heretic provided the surround, and the option buttons were taken from the buttons from within the game. [Context] [Image] |
 |
“ Startng the game as a warrior, with frame rate display ” Hexen in 640x480 runs at a reasonable 15 frames per second on the first level. [Context] [Image] |
 |
“ Example of the first level using swinging doors ” The first level, showing the swinging doors which are implemented by a PolyObject. [Context] [Image] [Animated image] |
|
“ Old ARM 710 logo ” The original ARM 710 logo - bouncy and fun. [Context] [Image] | |
|
“ New ARM 710 logo ” More professional looking ARM 710 logo. [Context] [Image] | |
|
“ Old OS logo ” The original OS logo. [Context] [Image] | |
 |
“ New OS logo ” Updated Select logo. [Context] [Image] |
|
“ Typical 'modern' start up banner ” An example modern start up, using the last test image I've used for my examples. [Context] [Image] | |
 |
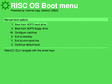
“ Pretty dull boot menu, but at least it lets you do stuff ” Initial boot menu choices. [Context] [Image] |
 |
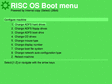
“ Reconfigure the system and reboot ” Boot menu reconfiguration menu [Context] [Image] |
 |
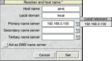
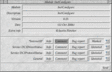
“ InetConfigure isn't the most exciting of modules, but it shows the report ” The InetConfigure module, here, has had a comment attached to the *Configure InternetIP command. [Context] [Image] |
 |
“ Debugging the hard way ” !DebugBas was never that useful, and this picture doesn't help improve that view. [Context] [Image] |
 |
“ Using External Edit with ResEd to edit a file ” Editing a Resource file and then returning the edited file was quite simple. [Context] [Image] [Animated image] |
 |
“ ImageFileGadget methods ” Editing the ImageFileGadget methods in the !MethodGen application. [Context] [Image] |
 |
“ A ROM loaded into the ROMEdit tool ” Changing the configuration of a ROM was pretty simple, just tick a module to disable it. [Context] [Image] |
 |
“ The imaginative changes in NewLook ” The RISC OS 'New Look' changed the message very slightly. Thanks to David Thomas for the use of this image. [Context] [Image] |
 |
“ RISC OS 4 brought more small changes ” Small changes were made in RISC OS 4. [Context] [Image] |
 |
“ Shutdown changed slightly, too ” The shutdown banner in RISC OS 4, sporting 3D windows and a thinner dividing bar than previously. [Context] [Image] |
 |
“ Select 1 era power template ” The button's got slightly bigger to closer match the general style. [Context] [Image] |
 |
“ Select 1 era shutdown template ” Slightly wider window to accommodate the 'off' and 'restart' button. Divider's back to its old size, too. [Context] [Image] |
 |
“ Select 4 era power template ” Added a divider, and button on the right, following the Select style. [Context] [Image] |
 |
“ Select 4 era shutdown template ” Better positioned icons by the time we get to Select 4, and it's now a Question. [Context] [Image] |
 |
“ It seems like so long ago that I was at University... ” The monochrome-and-scale operation applied to a picture from University, and to an !ArtWorks image in a modified version of !EasyView. [Context] [Image] |
 |
“ Regular system font ” Yellow River Kingdom, with system font [Context] [Image] |
 |
“ Oooh, look it's Corpus! ” ... and in high resolution [Context] [Image] |
 |
“ More dull system font ” My Micronet Shades demo, in dull system font. [Context] [Image] |
 |
“ Slightly less dull anti-aliased font ” ... and again in high resolution [Context] [Image] |
 |
“ A dragon border ” Output from the test code, showing the dragon rendered around inner box. The border is allowed to enter the box it is surrounding. [Context] [Image] |
|
“ How the images stack up ” A simplified representation of the relationships between the components of the Image File stack. [Context] [Image] [Large image] | |
 |
“ Rendering Frasier at an angle ” The 'Frasier' logo, at 45 degrees in a box. © NBC. Logo drawn by Julian Fletcher. [Context] [Image] |
 |
“ The resulting image ” More Than Meets The Eye album cover. This rendering by Justin, Julian and Simon Fletcher. [Context] [Image] [Large image] |
 |
“ Oregano's PNG alpha handling is binary ” !Oregano 1 appears to have only binary transparency. [Context] [Image] |
 |
“ Much better looking NetSurf images ” My !NetSurf produced alpha-channel images which looked better. [Context] [Image] |
|
“ Oregano's binary mask, and lack of blend to a background is obvioux ” The parrots show the binary mask more clearly. [Context] [Image] | |
|
“ Pretty shadows on the parrots ” The !NetSurf alpha-channel makes the shadows work quite well. The UTF-8 hard space didn't fare quite so well (due to my just stubbing the ' libutf8' library that I couldn't find).
[Context] [Image] |
|
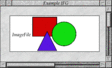
“ Brrr... chilly ” Icicles image as a sprite in !Draw, over the top of two solid rectangles and a circle. Screenshot taken in a 16 bit-per-pixel mode. [Context] [Image] |
 |
“ Oh, what a tangled web we weave... ” Graph of the relationships between network modules. [Context] [Image] [Large image] |
 |
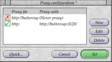
“ Simple configuration of proxy rules ” Proxy rules could be set up manually, or the 'Quick' button would set them up for the main protocols. [Context] [Image] |
 |
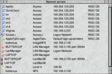
“ Many clients registered with OmniClient ” Many clients registered with OmniClient. ShareFS, AppleTalk, ImageNFS, LanManFS, LanMan98, NetFiler and NFS. [Context] [Image] |
 |
“ Selection in the simplest window I could find ” Selecting text in a dialogue box. [Context] [Image] |
|
“ The 'Jaguar' skin from the Opera 7 skins ” One of the Opera skins that worked quite well for buttons. [Context] [Image] | |
|
“ Normally buttons are bland ” Plain, flat buttons. [Context] [Image] | |
|
“ Just the way I like my buttons ” My style - bluey buttons with round edge and a blend. Rounded information icons, too. [Context] [Image] | |
|
“ Instead of corners, let's have curves ” Rounded corners. [Context] [Image] | |
|
“ Forced colours to stand out ” Forcing colours to make buttons stand out. [Context] [Image] | |
|
“ Black bordered ” Black border makes buttons more visible. [Context] [Image] | |
|
“ Thickening the borders didn't work so well ” I thought that thicker borders might make an interesting design. I was wrong [Context] [Image] | |
 |
“ Something's wrong. Something is amiss. Something here just isn't right ” It took me a while to work out what was odd. [Context] [Image] |
|
“ Ugly 'shading' on the black and blue backgrounds ” RISC OS 4 style shading of coloured icons didn't work at all well with coloured backgrounds. [Context] [Image] | |
|
“ Improved shading actually looks like the icons are faded ” The Select style shaded the icons into the background so that they looked a less harsh when shaded. [Context] [Image] | |
|
“ Inverted selection doesn't look very good with some icons ” RISC OS 4 would just use a form of inversion for the sprites. [Context] [Image] | |
|
“ Selected icons are instead highlighted in Select ” Select uses a tint towards the background colour instead. [Context] [Image] | |
|
“ RISC OS 4 just couldn't handle deep sprites ” RISC OS 4's rendering of photo-type sprites looked strange. Left 4 images are an 8bit sprite; right 4 images are a 24bit sprite. The 24bit sprite just doesn't work for any of the flags. [Context] [Image] | |
|
“ Selected icons are instead highlighted in Select ” Select's tinting towards the background looked better on the photo-type sprites. The 24bit variants work correctly as well, highlighting and shading as expected. The 24bit images also render slightly better, in the 8bit mode that these were captured. [Context] [Image] | |
 |
“ A little bit blocky ” With the deep dithering disabled, the sprite is a little blocky. [Context] [Image] |
 |
“ A bit better, but slightly lighter ” When enabled, the colour slice is significantly nicer. The image is a little lighter though. [Context] [Image] |
|
“ These are a few of my favourite things... ” My progressions through desktop fonts. [Context] [Image] | |
 |
“ For many years I used the desktop with an italic font ” Pembroke.Medium.Italic was my font of choice for about 9 years. [Context] [Image] |
 |
“ I'm really sure I can cope with more than an hour ” Somehow Windows seems to just make a complete mess of it, though. [Context] [Image] |
 |
“ Mis-sized bounding box loses the edge of the 'M' ” The M is truncated. [Context] [Image] |
 |
“ Up above the streets and houses, rainbow climbing high! ” The rainbow might be pretty, but it wasn't to everyone's taste. [Context] [Image] |
 |
“ Saying all the things you're required to say. ” The acknowledgements window gives modules a chance to say what they need to say. [Context] [Image] |
 |
“ Did you really mean to press that button? ” A warning before you shutdown, to give you a chance to say "Oops, no!" [Context] [Image] |
 |
“ It doesn't seem like this blue sky's here for me ” TaskManager's memory display, showing blue bars which indicate hardware mappings. [Context] [Image] |
 |
“ Highlighting files whilst you drag ” Highlighting the selection whilst the user drags over the icons. [Context] [Image] [Animated image] |
 |
“ Some very old thumbnail examples ” Thumbnailing some example filetypes in the Filer. The GIF image isn't shown because at the time it was taken we were not distributing the GIF converter due to Unisys patent issues. [Context] [Image] |
 |
“ That's a whole lot of !Boot ” Counting my !Boot. [Context] [Image] |
 |
“ Prototype pane clients in a simple window ” Prototype pane clients. [Context] [Image] |
 |
“ Experimental filer panes ” Some example panes, a status bar, a toolbar and a side bar. [Context] [Image] |
 |
“ Changing a Resource file's type, with Text and HTML in the menu ” When set to FFF,FAF the menu includes 'Text' and 'HTML' entries.
[Context] [Image] |
 |
“ Toolbox installer in use ” Running the toolbox installation. Spliced together from two videos, so looks a little disjointed in the middle. [Context] [Image] [Animated image] |
|
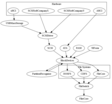
“ The toolbox, stacked up ” The Toolbox stack; my modules in yellow, 3rd party in grey, modules not part of Toolbox in rectangles. [Context] [Image] [Large image] |
 |
“ Ugly looking plug-in ” The Tool Order plug-in was pretty ugly. [Context] [Image] |
 |
“ ImageFileGadget within the editor ” The placeholder image inside !ResEd. [Context] [Image] |
 |
“ Test application for the ImageFileGadget ” Testing the operations with the !IFGTest application. [Context] [Image] |
 |
“ Results at your finger tips ” An early test using the TextGadgets test application. Search was on my music database, using something like: SELECT album FROM file WHERE artist="Marillion";.
[Context] [Image] |
 |
“ More results, this time with columns ” An test using a later version of the test application. Search was on my music database, using something like: SELECT track, title, album FROM file WHERE artist="Pet Shop Boys" AND track % 3 == 2;.
[Context] [Image] |
 |
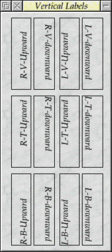
“ How do I rotate you, let me count the ways... ” Some examples of alignments and orientations. [Context] [Image] |
 |
“ Is it KITT... or a Cylon? ” KITT gadget - also available in other colours. [Context] [Image] [Animated image] |
 |
“ Two bouncing balls ” BounceBall gadget, the right hand one is a faded gadget. [Context] [Image] [Animated image] |
 |
“ An animated Pace logo ” AnimatedIconGadget, using the 'Pace' animation I created for !Browse. [Context] [Image] [Animated image] |
|
“ A purple swatch ” The ColourSwatch gadget. [Context] [Image] | |
|
“ AMPlayer, in Gadget form ” Controlling a few AMPlayerGadgets in a test window - pausing, changing volume and changing the position all work. [Context] [Image] [Animated image] | |
 |
“ So many options ” The Window configuration window, using the OptionsWindow (looks exactly the same as the implementation that used the local library!). [Context] [Image] |
 |
“ This picture didn't take ages to get right - Grendel always watched me on the Computer ” An early capture from the STV680 camera. [Context] [Image] |
 |
“ USB webcam in my room ” Sam and Greebo sleeping on my bed, taken with the USB camera. [Context] [Image] |
 |
“ A fake Netscape application ” Netscape - it isn't even a little bit real. [Context] [Image] |
 |
“ It's all a little bit lynx-like ” It might all be system font, but the form elements are all proper icons. [Context] [Image] [Large image] |
 |
“ It's drobe, looking all colourful and alive ” Drobe renders relatively well - still a few spacers that are wrong, but no big deal. [Context] [Image] [Large image] |
|
“ My own MP3 filer, keyboard or mouse controlled ” The filer took its metadata from ID3v1 data on the MP3s that it viewed. [Context] [Image] | |
 |
“ The browser as it looks ” Not as swish as some interfaces, but at the time I thought it was neat. [Context] [Image] [Animated image] |
 |
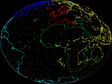
“ Pretty colours for each continent ” An Orthographic projection of the world, coloured by continent. [Context] [Image] [Large image] |
 |
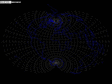
“ Poly-conic map, slightly brightened ” A polyconic projection of the world. [Context] [Image] [Large image] |
 |
“ Hourly break down of a day ” Hourly list. [Context] [Image] [Large image] |
 |
“ Hourly break down for a week ” Hourly list for a week. [Context] [Image] [Large image] |
 |
“ Days in a week ” Days in a week. [Context] [Image] [Large image] |
 |
“ All the days of the year ” Every day in the year. [Context] [Image] [Large image] |
 |
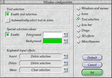
“ Imaginative colourings ” The protocols that were encrypted had a little padlock icon by them - which meant just the SSH protocol. [Context] [Image] |
|
“ Connecting to SSH client wasn't that exciting ” Connection using SSH wasn't much different to that of connecting using Telnet - intentionally. [Context] [Image] |
 |
“ So many times I've seen this! ” Aww, so cute! [Context] [Image] |
 |
“ One of the test images ” I had a cute little lion to test with, but I also had a scary tiger! [Context] [Image] |
 |
“ Quite pleased with how this turned out ” This 'metadata' test renders almost exactly like the PNG placed alongside it. [Context] [Image] [Large image] |
 |
“ Pretty unexciting, but it's all done by 2D rgl functions. ” My 2D RGL test. [Context] [Image] |
 |
“ Animation of a few frames of the fountain ” A few frames of the fountain. [Context] [Image] |
 |
“ How many ways can you say the same thing? ” The font engine in a few formats. [Context] [Image] |
|
“ I can't help it, I'm a born button pusher ” So many button types, many the same. [Context] [Image] | |
|
“ It's a demonstration... don't expect much ” The image is a little high due to a misconfigured screen height. But all the right stuff is there - the text is in the process of fading out. [Context] [Image] | |
 |
“ pop! ” The pop-up in-game menus were driven by the same menu system. [Context] [Image] |
 |
“ A menu is displayed on screen ” The first properly displayed menu screen. [Context] [Image] |
 |
“ Getting dizzy yet? ” Background from one of the levels, viewed from within. [Context] [Image] [Animated image] |
 |
“ Oooh, wireframe... how 1980s... ” An static attack bomber, just waiting to be built... [Context] [Image] |
 |
“ Yay! Textures... that looks a little more menacing ” A static, but now textured, Missile Destroyer takes the stage. [Context] [Image] |
 |
“ Whee, spinny ship! ” A rotating Missile Destroyer, in a still unpopulated construction manager [Context] [Image] [Animated image] |
 |
“ Sound system ” The RISC OS sound system stack. [Context] [Image] |
 |
“ A possible way that BlockDevices could be structured. ” Vague structure of the BlockDevice system. [Context] [Image] [Large image] |